WordPress 上での文字組み、 段落幅の調整はそれなりに形にはなってきたので、 次は高さの調整に取り組んでいきます。 目指すイメージは InDesign のレイアウトグリッドです。
- カスタマイズは自己責任でお願いします。
- wp-cocoon.comサイトのサポート対象外となります。
まずはグリッドの表示から
これまでのスクリーンショットにも、 ちょいちょい登場していた文字グリッドを表示します。
こんな感じのヤツです。
変数
これまで使用してきた変数に、 今回新たに使用する変数を追加します。
$line_space:
round(
($thx_site_line_height - 1) * $font_size / 2
) * 2;
$line_height_px: $font_size + $line_space;
$grid_color: fade-out($key_sub_color, 0.75); 「$line_space」 で行間の px 数を設定します。
続いて、 「$line_height_px」 にて line-height の px 数を設定します。
「$grid_color」 ではグリッドの色を設定します。 薄めの色がいいと思います。
「$line_space」 の設定で、 2で割ったものに2を掛けるといった 「終物語」 みたいな事をしていますが、 行間の px 数は偶数の方が都合が良いのでこの様な処理を行っています。
2019 ー 02 ー 06 :追記
ここの処理により、 設定した line-height の値を強制的に変更しています。
例えば、 「font-size: 18px;」 で 「line-height: 1.8;」 の場合、 本来の line-height は 32.4px になりますが、 この処理では 32px になります。
「font-size: 18px;」 で 「line-height: 1.5;」 の場合ですと、 本来は 27px ですが、 28px に変更されます。
@mixin set-grid()
@mixin set-grid(){
line-height: $line_height_px;
background-image:
linear-gradient(
to bottom,
$grid_color 4%,
transparent 0%,
transparent percentage(1 / $thx_site_line_height) - 4%,
$grid_color 0%,
$grid_color percentage(1 / $thx_site_line_height) + 0%,
$white 0 ),
linear-gradient(
to right,
$grid_color 3%,
transparent 0%,
transparent 95%,
$grid_color 0% );
background-position:
top $line_space / 2 - 2px
left
;
background-size:
$font_size
$line_height_px
;
} こちらの記事を参考に設定します。
注意点としては、 「background-position:」 にて表示 (開始) 位置を行間の半分ずらし、 さらに 2px ずらしています。
本来であれば、 と言うか、 理想論的には行間の半分さえずらせば良さそうなのですが、 各ブラウザの解釈 (?) によって表現が変わる様なので微調整が必要となります。
今回は、 iOS の Safari をテスト機としています。
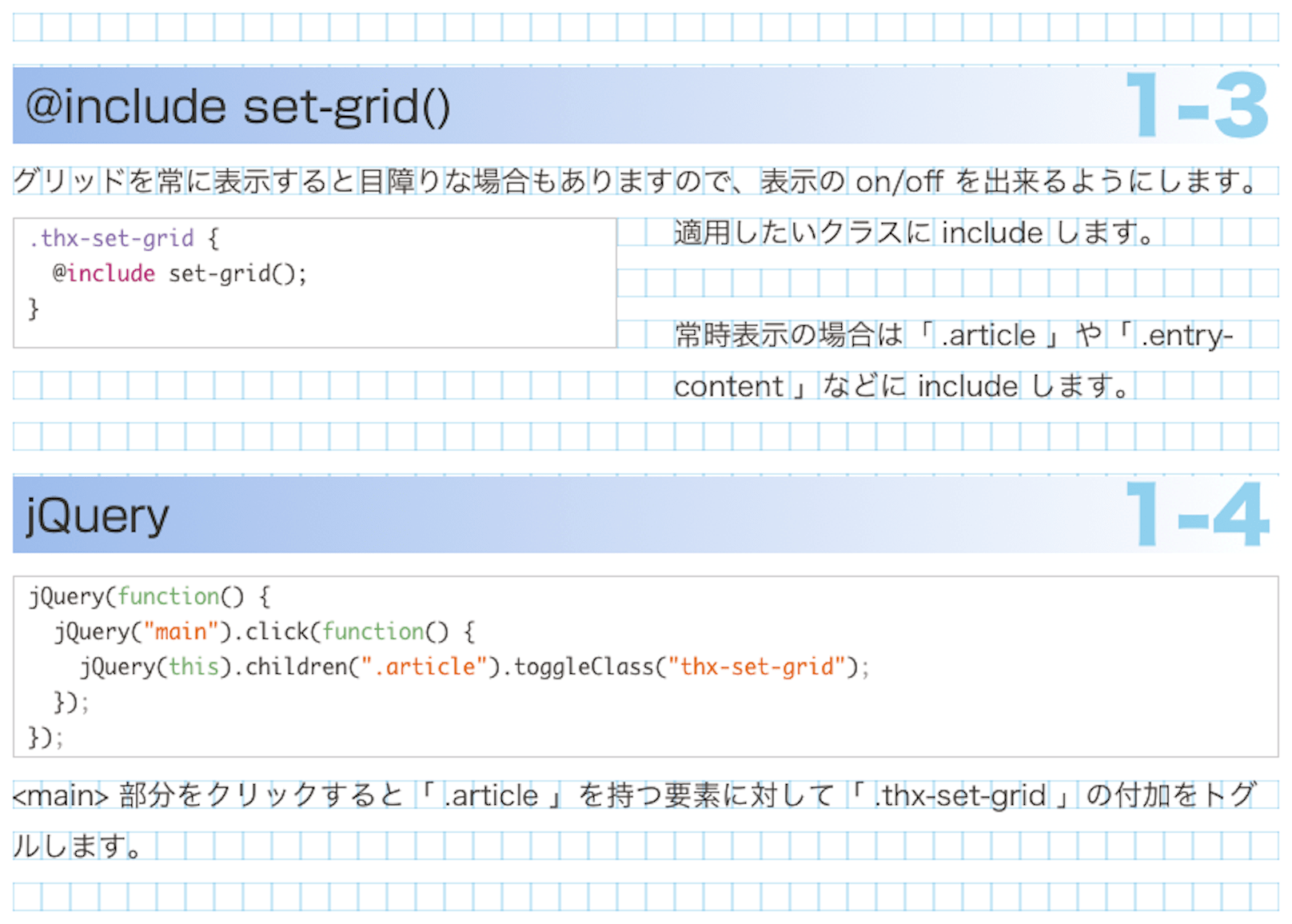
@include set-grid()
グリッドを常に表示すると目障りな場合もありますので、 表示の on/off を出来るようにします。
.thx-set-grid {
@include set-grid();
}
適用したいクラスに include します。
常時表示の場合は 「.article」 や 「.entry-content」 などに include します。
jQuery
jQuery(function() {
jQuery("main").click(function() {
jQuery(this).children(".article").toggleClass("thx-set-grid");
});
});
<main> 部分をクリックすると 「.article」 を持つ要素に対して 「.thx-set-grid」 の付加をトグルします。
← この辺りの余白をクリック・タップすると表示が切り替わるハズです。
まとめ
ここまでは順調。
グリッド表示の on/off が出来るので、 タグ間の margin やタグの持つ padding が視覚的に調整できるので便利です。
ここまで 「だけ」 は順調。
こっから先は修羅の道っす。
ある程度の試行錯誤・テストを経てから記事に落とし込んでいるのですが、 現時点で既にかなり 「んもぉ〜〜〜 (机バンバン)」 な感じです。
企画倒れの可能性は十分ある。
まず以って、 ブラウザの解釈にどれくらいの差異があるのか分かりませんので、 全ての環境でステキに表示するのはとても難しいと思います。
まぁ、 いつもの通り、 トライ&エラーの読み物としてお楽しみください。


コメント