
前回の記事で念願の和欧間スペース (和文と欧文の間にアキを作る) を実装できました。 が、 早速と修正案&問題点が発生しましたので調整します。
- カスタマイズは自己責任でお願いします。
- wp-cocoon.comサイトのサポート対象外となります。
既存の半角スペース除去は不要
まずはカンタンなものから。 と言いますか訂正です。
前回の記事で、 既存の半角スペースを .trim() で除去する旨を書いたのですが、 html の性質上複数のスペースは単一のスペースに変換されるため不要でした w
スペースの幅を狭くする
font-family: arial narrow;
フォントのサイズ変更やテキストの変倍はダメだったのですが、 もっとカンタンにフォントそのものを変更すれば良いことに気が付きました。
Mac と Win の両方に搭載されていそうで、 文字幅の狭い 「arial narrow」 をチョイスします。
/* 和文中欧文 */
.thx_wao {
font-feature-settings: "pwid";
&::before {
font-family: arial narrow;
content: "\0020";
}
&::after {
font-family: arial narrow;
content: "\0020";
}
} 表示サンプル
和欧間がより狭くなりました。 グリッドを外すとこんな感じです。
対象タグの追加
.article 内の <p> 、 <li> を対象に
/* .article 内の <p> 、 <li> にある半角英数字記号文字 ( 列 ) に span */
jQuery(function(){
jQuery('.article p,.article li[class != "blocks-gallery-item"]').each(function() {
jQuery(this).html(
jQuery(this).html().replace(
/(<\/?[^>]+>)|([\s!-;=-~]+)/g,
function(){
if( arguments[1] ) return arguments[1] ;
if( arguments[2] ) return '<span class = "thx_wao">' + arguments[2] + '</span>' ;
}
)
);
});
});
<li> タグにも適用します。
サイドバーなどは除外したいので、 「.article」 セレクタを追加します。
また、 Gutenberg のギャラリーブロックに適用すると何故か <a> タグが消えてしまうので、 [class != "blocks-gallery-item"] としてギャラリー内の <li> は対象外とします。
エディタ画面
.editor-rich-text
エディタ画面の英数字が全角表示のままになってしまいますので、 エディタ画面の <p> タグには 「font-feature-settings: normal;」 を適用します。
@mixin thx-fwid {
font-feature-settings: "fwid";
.editor-rich-text & {
font-feature-settings: normal;
}
}
p {
@include thx-fwid;
} 引用符の問題
WordPress が自動変換
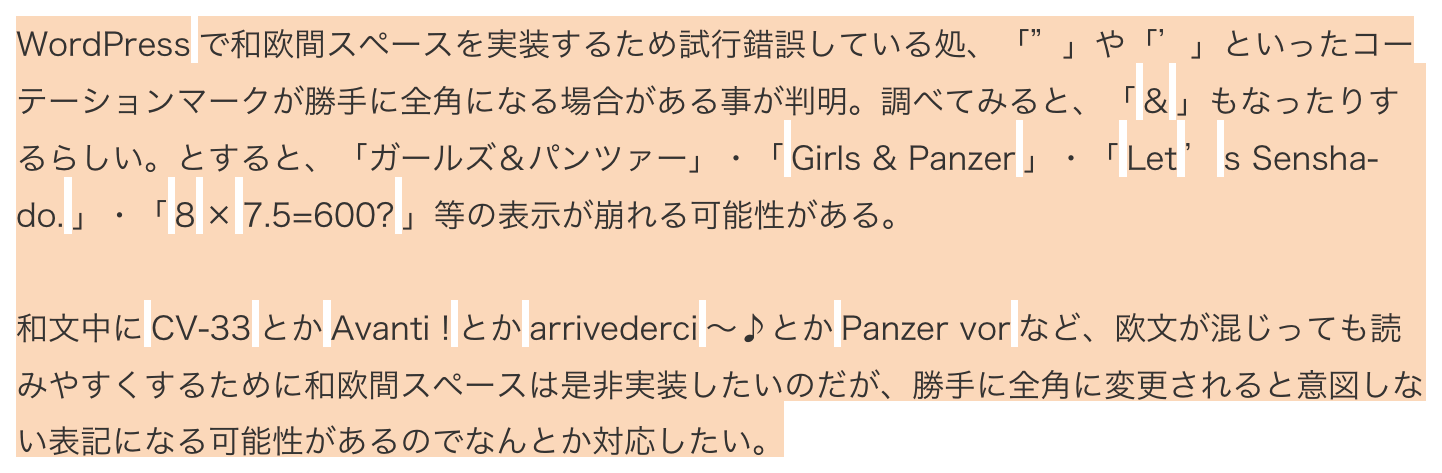
「"」 や 「'」 といったコーテーションマークが、 WordPress の機能で自動的に全角になる場合があります。 このままでは、 半角文字列中に意図せぬ全角が発生してしまうため、 この機能を解除します。
functions.php
// 引用符解除
remove_filter("the_content", "wptexturize");
remove_filter("the_excerpt", "wptexturize");
remove_filter("the_title", "wptexturize"); スキン内の 「functions.php」 に追加します。
表示サンプル
まとめ
今回は対応可能な問題だけでしたのでよかったのですが、 ギャラリー内の <a> タグ消失などまだ原因が分からない問題もありますので稼働中のサイトへの適応は危険ですね。
もう少しテストサイトで様子を見たいと思います。







コメント